
4コマ漫画をブログでアップしてきたのですが、問題点がありましたので変更した内容です。
これまでの集計の結果、このブログを見に来てくれている約85%がモバイル(携帯電話)という事が分かりました。
ちなみに残りがパソコンで、タブレットの方はほぼいませんでしたよ。
文字の配置の修正

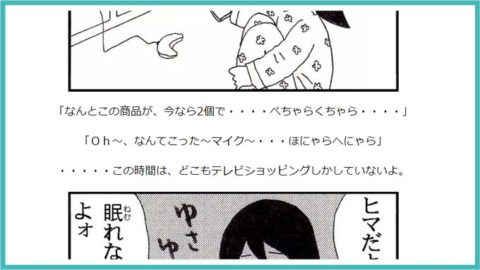
こちらは、パソコンで見た時の漫画の中の文字で、「中央揃え」で設定しています。
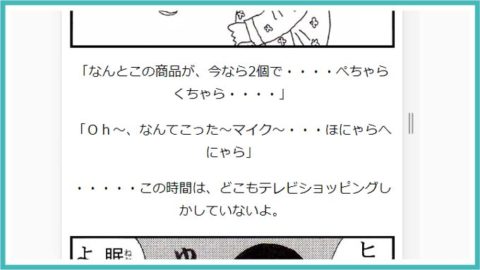
違和感はないのですが、これをスマホなどのモバイルで見ると、

横幅が狭くなるので、文字が改行してとても見にくくなっていました。
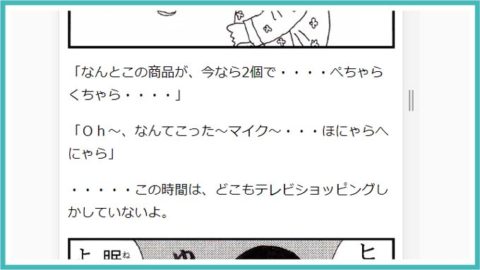
そこで、文字は「左揃え」に設定したほうが見栄えが良くて読みやすい事が分かりました。

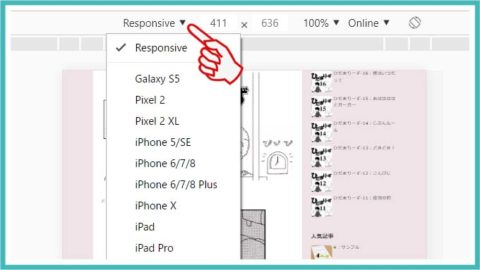
パソコンでモバイル表示を確認する方法
パソコンでもモバイル表示を確認する方法があります。

まずは、Google Chromeで確認するブログを開きます。
そして、キーボードの上の列にある「F12」のボタンを押してモバイル表示設定にします。

「Responsive」▼部分をクリックすればiPadなどの種類に変更する事もできますね。
最後にキーボードの上の列にある「F5」を押してページの更新をするとモバイル表示で見る事ができるので、パソコンでも確認する事ができます。
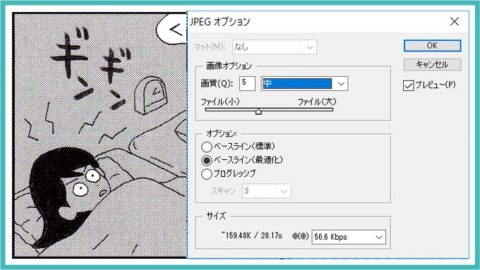
写真の解像度について
画像はAdobeのPhotoshopというソフトを利用しており保存の時に画像オプションの「画質10:最高(低圧縮率)」で保存していました。
文字が読みやすいように、画質を高くしていたのですが、低くしても問題ない事が判明しました。

画質を「5の中」で保存しても問題ないようです。
ちなみに、黒いドット柄のトーンを使用している場合はデータの容量が重くなるようで、上の画像は、画質10の場合は379KB、画質5の場合は164KBとなっていました。
参考画像、

こちらは「画質10:最高(低圧縮率)」で保存しており、データの重さは99KBとなっています。

こちらは画質を「5の中」でデータの重さは62KBとなっています。
データは軽くなっても文字はちゃんと読めますし違いが分からないようですね。
尚データが軽くなると、画面を開く速度が向上するので、待ち時間が無くストレスなく読むことができます。

コメント